Что такое sitemap и зачем она нужна
- Sitemap —
- это файл, который направляет поисковые системы к страницам сайта.
По нему можно увидеть, как организован контент: список и ссылочная иерархия, альтернативные вкладки, тип контента (видео, изображения и новости), а также данные о частоте обновлений.
Пример простой карты сайта. Изображение: www.sitemaps.org
Как sitemap влияет на SEO
Sitemap применяется для того, чтобы поисковики быстрее замечали страницы и ранжировали их по запросам пользователей. Без заданной навигации роботы долго индексируют даже 300‑500‑страничные сайты — примерно 3–4 недели.
Карта сайта передает краулерам информацию о структуре, контенте и обновлениях, тем самым помогая ПС понять, какую страницу нужно проиндексировать, а какую — проигнорировать. Это в том числе позволяет экономить краулинговый бюджет сайта.
Когда карта сайта необходима
Sitemap — это не обязательный, а вспомогательный атрибут поисковой оптимизации. Например, вам точно не стоит тратить время на файл sitemap для сайта‑визитки на 10 страниц.
Однако бывают ситуации, когда без sitemap не обойтись:
если ресурс многостраничный (больше 500 страниц, которые нужно проиндексировать) и/или имеет сложную структуру;
если проект новый, и у него мало внешних ссылок;
если вы часто вносите изменения на сайт.
В остальных случаях для индексации содержимого роботами Google достаточно применить корректные ссылки на необходимые страницы и связать их с важными разделами.
По алгоритмам Яндекса площадка также может обойтись без файла sitemap, если не имеет глубокой вложенности; большого количества страниц, которые нужно индексировать; и если страницы имеют навигационные ссылки.
Зачем нужна карта сайта?
Есть две причины:
- Сайт, на котором имеется информативная и простая карта, вызывает доверие пользователей и упрощает навигацию;
- Наличие карты сайта довольно высоко котируется поисковыми системами, что способствует эффективному продвижению ресурса.
Какие бывают карты сайта?
Как правило, файл sitemap составляют отдельно для пользователей (sitemap.html) и отдельно для поисковых систем (sitemap.xml). Это позволяет предоставлять данные в удобном виде, как для людей, так и для поисковых машин.
Sitemap.html для пользователей
При создании данного типа карты необходимо учитывать несколько важных моментов:
Форматирование и структура. Информация, которая содержит заголовки, подзаголовки и прочие элементы, удобна для восприятия;
Расположение. Карта сайта должна находиться на видном месте;
Наличие аннотации. Комментарии к отдельным категориям или страницам позволят посетителю сориентироваться в содержании сайта и улучшат его восприятие поисковыми системами;
Анкоры в ссылках. Пользователям будет проще, если они будут понимать из названия, на какую страницу попадут
К тому же, на это обращают внимание поисковые системы.
Sitemap.xml для поисковиков
При наличии карты sitemap.xml поисковые системы индексируют страницы вашего сайта лучше и быстрее, что способствует увеличению посещаемости.
Однако существуют определённые ограничения: xml файл не должен превышать 10 мегабайт и содержать в себе более 50 тысяч ссылок. Чтобы обойти эти ограничения возможно использование архивации.
В том случае, если карта превышает упомянутые значения, можно поступить следующим образом:
- Указывать в карте сайта ссылки не на все имеющиеся страницы, а лишь на теги, категории и подкатегории;
- Разместить не один xml файл, а несколько. Например, основная карта может содержать ссылки на множество второстепенных.
Создания карты сайта на базе CMS WordPress
Карта сайта для посетителей:

После установки и активации плагина следует перейти к его настройкам:

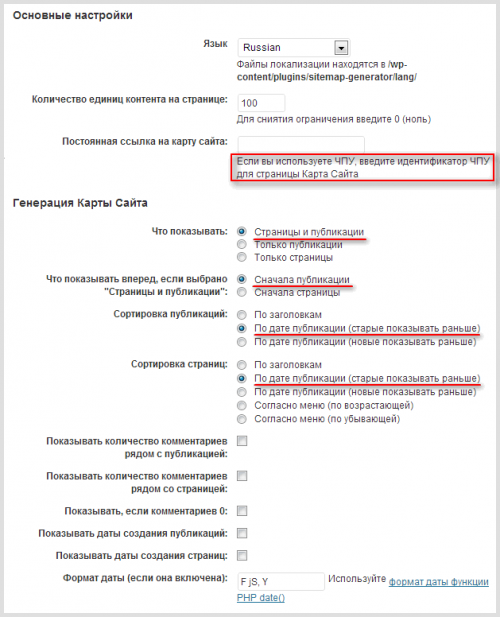
Генератор карты сайта имеет достаточно объёмную страницу с настройками, однако заполняется она довольно быстро.

После того, как вы выберете русский язык, перезагрузите браузер для корректного отображения. Если вы используете ЧПУ, необходимо создать новую страницу для карты сайта и прописать на неё ссылку в соответствующем окне.
Во вкладке «Страницы » выберите «Добавить новую »:

В визуальном редакторе пропишите название страницы, затем перейдите в режим html и добавьте следующую строку:
<!-- ddsitemapgen -->

После этого впишите адрес в изменяемую область ссылки:

Вернитесь к настройкам плагина и в разделе «Основные настройки » в строку «постоянная ссылка на карту сайта » впишите полученную ссылку.
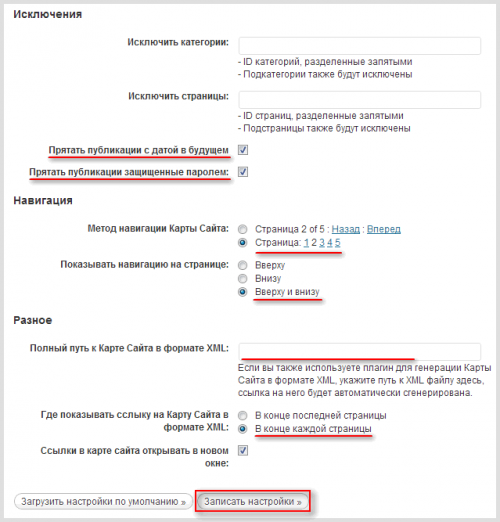
После того, как разделы «Генерация карты сайта » и «Основные настройки » заполнены, в нижней части можно добавить в специальный список страницы и категории, которые должны быть исключены из карты сайта.
В остальном выберите параметры, приведённые на изображении:

Нажмите «Записать настройки ». Возвратившись в визуальный редактор, нажмите «Опубликовать ». Карта сайта для пользователей готова.
Карта для поисковых систем
Файл Sitemap.xml (карту сайта для поисковых систем) генерирует плагин Google XML Sitemaps. Он позволяет выбрать, какой вид страниц включить в карту сайта, и настроить ряд прочих параметров.

Активируйте Google XML Sitemaps

Откройте XML-Sitemap во вкладке «Настройки ».

Теперь необходимо перейти к настройке плагина.
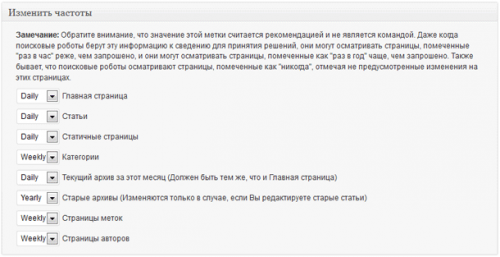
Отметьте пункт «Не использовать автоматическое выделение вычисление приоритета », а в разделе изменения частоты посещения сайта поисковым роботом выберите:

Теперь каждая добавленная на сайт страница будет корректно отображена в структуре карты, которая отправится к поисковым системам , Bing , Ask на индексацию.
Для того чтобы к перечню поисковиков добавить Яндекс, укажите в сервисе Яндекс. Вебмастер ваш сайт и в настройках индексирования введите адрес .xml документа.
Чтобы проверить карту сайта на работоспособность Яндекс, создал специальный валидатор , который проверит xml файл карты сайта на присутствие необходимых тегов, ошибки синтаксиса, соответствие формата дат и т.д. и т.п.
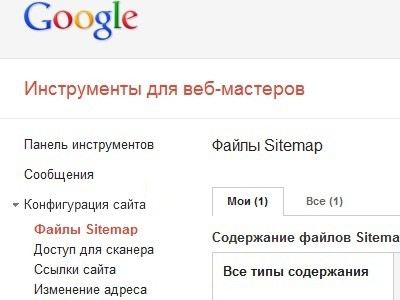
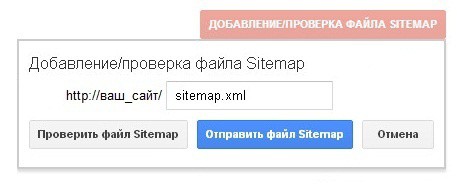
Аналогичная проверка в рамках Google осуществляется следующим образом: после добавления вашего сайта в Google Webmasters Tools, в разделе «Конфигурация сайта » выберите «Файл Sitemaps » и нажмите «Добавление/проверка файла sitemap ».

Затем укажите путь к вашему .xml документу и кликните «Проверить файл Sitemap ».

Если ошибок не обнаружено, поисковая система сможет успешно индексировать карту вашего сайта.
Надеюсь, что прочитанный материал оказался для Вас полезен! До новых встреч!
Особенности «маскировки» ненужных страниц
Как мы выяснили, алгоритмы ранжирования используют данные из карты сайта в качестве шпаргалки, в которой указываются приоритетные для индексации страницы высокого качества. Однако отсутствие страниц в этом файле совершенно не исключает того, что рано или поздно они будут проиндексированы. Чтобы просмотреть все страницы, которые прошли индексацию, достаточно воспользоваться командой «site:».
Методом исключения можно получить доступ к перечню страниц, которые почему-то не должны были оказаться в карте сайта, но присутствуют там. Это можно сделать с помощью метатегов noindex/follow в файле robots.txt.
Поисковый запрос, выполненный с помощью оператора «site:», ранжирует страницы по мере снижения их качества и потенциала. Соответственно, страницы из нижней части поисковой выдачи можно доработать или исключить из показа.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Yoast SEO
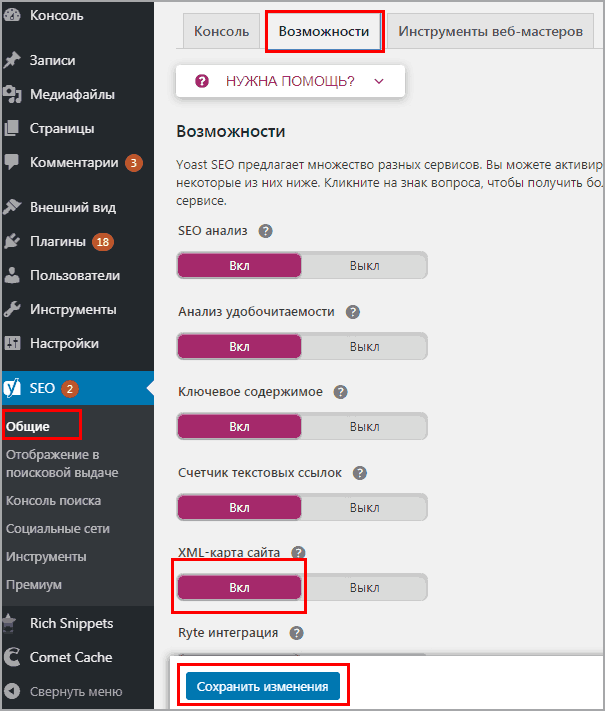
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
 Включение в Yoast
Включение в Yoast
Мгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
 Модуль в AIOSP
Модуль в AIOSP
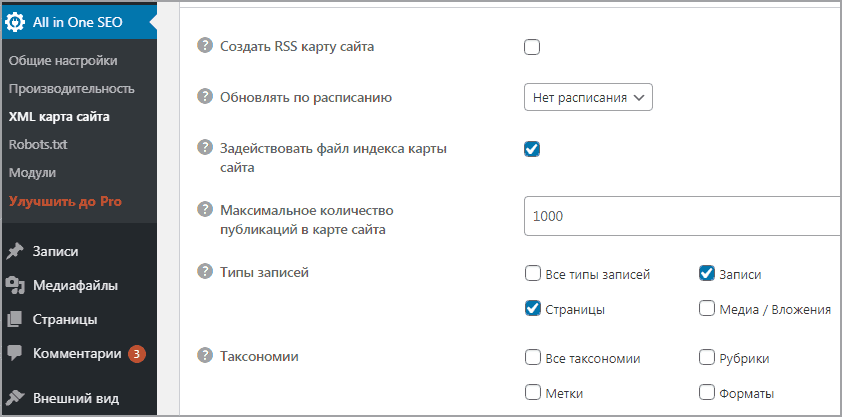
Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
 Выключение таксономий
Выключение таксономий
Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Xmap
Компонент Xmap по сей день является самым популярным генератором Sitemap для Joomla по ряду причин, о чем ниже.
Преимущества Xmap
- самый первый для Joomla в своём роде;
- бесплатный;
- прост в освоении;
- функциональный;
- выполняет то, что от него требуется: генерирует карты сайта в HTML- и XML-формате;
- полное описание возможностей смотрите здесь.
Недостатки Xmap
Но есть весомые факторы отказаться от применения Xmap:
- Устарел и не обновляется
Последняя версия под номером 2.3.4 была выпущена еще в 2013 году, в связи с чем могут быть проблемы в функционировании и генерации карты сайта в зависимости от используемых компонентов Joomla.
- Требует наличия плагинов
Если сайт использует сторонние компоненты контента (ZOO, K2, JoomShopping и т. д.), то для включения страниц, генерируемых этими компонентами, в карту сайта, необходимо устанавливать соответствующие плагины, которых может и не быть, т. к. они также теряют актуальность из-за запущенности компонента.
Функционал Xmap
Создать и опубликовать карту сайта можно буквально в несколько кликов:
- устанавливаем компонент,
- переходим в его настройки,
- создаём и публикуем карту сайта,
- создаём и публикуем пункт меню.
Полезная информация!
Компонент Xmap без плагинов формирует карты сайта только из ссылок в меню.
Без плагинов для соответствующих компонентов Xmap включает в карту сайта только ссылки в меню. Если же пунктом меню является категория материалов, а для материалов данной категории пункты меню не назначены, то потребуется установка и настройка плагина для компонента контента Joomla. То же самое касается и любого другого компонента.
Советы и рекомендации
Прежде всего, давайте определим, когда нужно составить карту сайта:
Теперь давайте посмотрим, что не стоит добавлять в XML-карту сайта:
- Дублировать страницы
- Вторичные адреса (неканонические)
- Страницы разбиения на страницы
- URL-адреса, основанные на идентификаторах сеанса и параметрах
- Результаты (динамически сгенерированные веб-страницы) поиска и фильтрации
- Архивные страницы
- Перенаправления (3 **)
- Несуществующие страницы (4 **)
- Ошибки сервера (5 **)
- Страницы, которые вы заблокировали в файле robots.txt
- Страницы с noindex
Общие рекомендации по XML-карте сайта:
- Используйте XML-карту сайта только для изображений, видео и новостей в тех случаях, когда это оправдано спецификой сайта.
- Создавать динамические карты сайтов.
- Подключите XML карты сайта к консоли поиска Google.
- Попробуйте исправить ошибки, которые будут обнаружены в отчётах.
- Используйте простые и понятные имена файлов.
- Если вы используете несколько XML-карт сайта, используйте чёткую и несложнённую структуру.
Мы постарались собрать наиболее важные рекомендации при работе с XML-картой сайта. Когда и как использовать карты сайта в каждом конкретном случае, в конечном итоге зависит от вас.
Подводя итог, можно сказать, что правильная XML-карта сайта — это ещё один шаг лестницы под названием Technical SEO, который ведет в верхнюю часть страницы поиска Google. Используя XML-карту сайта, вы можете значительно ускорить индексацию новых или обновленных страниц, сосредоточиться на самых важных (продвинутом страницах) и предоставить поисковым системам исчерпывающую информацию о контенте сайта.
Конечно, использование XML-карты сайта не является обязательным условием и не гарантирует молниеносный эффект для индексации и продвижения ресурса в топ поисковых систем. Тем не менее, мы по-прежнему настоятельно рекомендуем создать XML-карту сайта по причинам, перечисленным в этой статье.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Классы, Функции, Хуки
Для управления/изменения Карты сайта есть набор функций, классов и хуков. Ниже приведен список всех Функций, классов и хуков, которые связаны с Картой сайта WordPress.
| Функции | |
|---|---|
| wp_sitemaps_get_server() | Получает текущий экземпляр сервера Sitemaps. |
| wp_get_sitemap_providers() | Получает массив поставщиков карт сайта. |
| wp_register_sitemap_provider() | Регистрирует нового поставщика карты сайта. |
| wp_sitemaps_get_max_urls() | Возвращает максимальное количество URL-адресов для карты сайта. |
| Классы | |
|---|---|
| WP_Sitemaps{} | Основной класс отвечает за настройку перезаписей и регистрацию всех поставщиков. |
| WP_Sitemaps_Index{} | Создает главную страницу sitemap, на которой перечислены ссылки на все карты сайтов. |
| WP_Sitemaps_Provider{} | Базовый класс для расширения поставщиков карт сайта. Также содержит общие функциональные возможности. |
| WP_Sitemaps_Registry{} | Обрабатывает регистрацию поставщиков карт сайта. |
| WP_Sitemaps_Renderer{} | Отвечает за рендеринг данных sitemap в XML в соответствии с протоколом sitemap. |
| WP_Sitemaps_Stylesheet{} | Предоставляет таблицы стилей XSL для стилизации всех карт сайта. |
| WP_Sitemaps_Posts{} | Провайдер. Создает карты сайтов для типа объекта записи и его подтипов (пользовательские типы записей). |
| WP_Sitemaps_Taxonomies{} | Провайдер. Создает карты сайтов для типа объекта таксономия и его подтипов (пользовательские таксономии). |
| WP_Sitemaps_Users{} | Провайдер. Создает карты сайтов для типа объекта пользователь. |
| Общие хуки | |
|---|---|
| wp_sitemaps_enabled | Фильтрует, включены ли XML-карты сайтов или нет. |
| wp_sitemaps_max_urls | Фильтрует максимальное количество URL-адресов, отображаемых на карте сайта. |
| wp_sitemaps_init | Срабатывает при инициализации карт сайтов. |
| wp_sitemaps_index_entry | Фильтрует запись sitemap для главной страницы. |
| Хуки Поставщиков (Providers) | |
|---|---|
| wp_sitemaps_add_provider | Фильтрует поставщика sitemap перед его добавлением. |
| wp_sitemaps_post_types | Фильтрует типы записей для включения в карты сайтов. |
| wp_sitemaps_posts_entry | Фильтрует теги <url> записи. |
| wp_sitemaps_posts_show_on_front_entry | Фильтрует теги <url> домашней страницы. |
| wp_sitemaps_posts_query_args | Фильтрует параметры запроса WP_Query. |
| wp_sitemaps_posts_pre_url_list | Фильтрует список URL-адресов до его создания (замыкание). |
| wp_sitemaps_posts_pre_max_num_pages | Фильтрует макс. кол-во страниц страниц постов (замыкание). |
| wp_sitemaps_taxonomies | Фильтрует список таксономий. |
| wp_sitemaps_taxonomies_entry | Фильтрует теги <url> элемента таксономии. |
| wp_sitemaps_taxonomies_query_args | Фильтрует параметры запроса получения элементов таксономии. |
| wp_sitemaps_taxonomies_pre_url_list | Фильтрует список URL таксономий до создания (замыкание). |
| wp_sitemaps_taxonomies_pre_max_num_pages | Фильтрует макс. кол-во страниц таксономий (замыкание). |
| wp_sitemaps_users_entry | Фильтрует теги <url> пользователя. |
| wp_sitemaps_users_query_args | Фильтры параметры запроса юзеров. |
| wp_sitemaps_users_pre_url_list | Фильтрует список URL пользователей до создания (замыкание). |
| wp_sitemaps_users_pre_max_num_pages | Фильтрует макс. кол-во страниц юзеров (замыкание). |
Как не сломать нарощенные ногти. Правила ухода
Уход за нарощенными ногтями сводится к соблюдению следующего комплекса правил:
- На протяжении минимум 24 часов после наращивания нельзя допускать контакта рук с водой и посещать парную. Ногтям нужно окрепнуть, они пока не способны без последствий вынести температурные перепады. Кроме того, из-за их повышенной ломкости не стоит махать руками и стучать ногтями по клавиатуре. Через несколько дней, когда искусственные ногти окрепнут, вам начнет казаться, что они ваши родные.
- Своевременно проводите коррекцию – каждые 3 недели. За этот срок за нарощенными вырастают свои ногти, в результате чего первые увеличиваются в длину и начинают удерживаться лишь на кончике ногтя. Возможны поломки и отслоения. Поэтому надо покрывать их подобранным мастером материалом.
- Корректируя форму ногтей, не используйте ножницы и кусачки. Применяйте пилки и полировщики.
- Откажитесь от аппаратного маникюра – он ослабляет нарощенные ногти.
- Регулярно пользуйтесь косметическими кутикульными маслами. Это полезно не только для кутикул, но и для ногтей – они обогащаются витаминами и минералами и крепнут.
- Не злоупотребляйте клеем при поломке ногтя. Допустимо воспользоваться им на несколько дней. Но затем нужно обязательно посетить мастера. Еще лучше – обмотать поврежденный ноготь пластырем и сразу обратиться за специализированной помощью.
- Избегайте воздействия на ногти контрастных температур – мытье рук после возвращения с улицы зимой, ныряние в прохладную воду после парилки, контрастный душ.
- Выполняя бытовые дела, пользуйтесь хозяйственными перчатками. Бытовая химия губительна и для натуральных, и для искусственных ногтей.
- Не спиливайте и не снимайте ногти самостоятельно – посетите мастера. Периодически лишь подпиливайте ногти, чтобы они не цеплялись и не ломались.
- Снимают искусственные ногти минимум 1 раз в 2 года. Заново к наращиванию можно прибегать не ранее чем через 2 месяца после снятия – чтобы успели восстановиться натуральные.
Adblock test (Why?)
Онлайн генераторы XML-карт сайта
Сегодня онлайн-сервисы для автоматической генерации XML-карт сайта используются большинством разработчиков, потому что это просто, удобно и быстро.
Мы выделим 5 самых известных и популярных онлайн-сервисов для автоматического поколения XML-карт сайта. У каждого из них есть свои преимущества и недостатки, но окончательный выбор того, что использовать, зависит от вас. Мы проведем краткий обзор каждой из услуг и подчеркним их возможности и особенности.
1. XML-карты
Сервис позволяет быстро генерировать XML-карту сайта, указывая только URL-адрес сайта и время последнего изменения информации на сайте. Бесплатная версия позволяет работать с сайтами объёмом до 500 страниц.(картинка)
Если сайт имеет более пятисот страниц, вы можете приобрести PRO-карты сайта и получить расширенные функции. На данный момент PRO-карты имеют «пожизненную» лицензию.
2. My Sitemap Generator
Это также удобный сервис для создания XML-карт сайта. Он работает аналогично XML-картам сайта. Если сайт содержит до пятисот страниц, вы можете сгенерировать для него карту абсолютно бесплатно. В противном случае вам понадобится пакет STATIC PRO или DYNAMIC.(картинка)
Разработчики этого сервиса утверждают, что их инструмент позволяет создавать дополнительные теги в процессе генерации XML карты сайта. Это может помочь поисковым системам получить более полную информацию на страницах сайта и в режиме обновления .
3. XML Sitemap Generator
Этот сервис позволяет создавать XML-карту сайта объёмом до 2000 страниц в свободном режиме.
На сайте сервиса есть возможность создать личный кабинет для пользователя и сохранить в нём свои настройки. Следует отметить, что регистрация не является обязательной, и вместо этого вы можете немедленно сгенерировать XML-карту сайта.
Тем не менее, «Дополнительные настройки» определенно являются плюсом.
Перед генерацией XML карты сайта вы можете исключить отдельные URL-адреса и форматы изображений и определить, что показывать в тегах заголовка H1, H2 или указать приоритеты.
Сервис также предоставляет плагин для CMS WordPress и десктопную версию своего продукта для Windows. Узнайте больше о тегах в нашем разделе Как построить отличное мета-описание, H1 Метка: как создать отличный заголовок, как создать материалы для дружественных по поиску заголовков.
4. Web-Site-Map
Это простой и удобный сервис для создания XML карты сайта размером до 3500 страниц.
Разработчики сервиса утверждают, что помимо создания карты генератор карт XML поддерживает национальные языки. Есть бесплатный отчёт о неработающие ссылки, валидатор карты сайта, а также ручная и автоматическая расстановка приоритетов страниц. Более подробный список функционала представлен на сайте разработчика.
5. Генератор карты XML на сервисе countwordsfree
Это довольно удобный инструмент, который позволяет анализировать сайты размером до 10 000 строк. Сервис имеет четкий и эргономичный интерфейс. С ним легко работать, даже новичкам.
Разработчики сервиса утверждают, что помимо создания карты генератор карт XML поддерживает национальные языки. Есть бесплатный отчёт о неработающие ссылки, валидатор карты сайта, а также ручная и автоматическая расстановка приоритетов страниц. Более подробный список функционала представлен на сайте разработчика.
Способ 1: MySitemapGenerator
Онлайн-сервис под названием MySitemapGenerator обладает самой широкой функциональностью из всех, представленных в статье, позволяя бесплатно обработать до 500 URL, что подойдет для большинства сайтов или хотя бы для проверки процесса взаимодействия с данным веб-ресурсом.
- Воспользуйтесь ссылкой выше, чтобы перейти на главную страницу сайта, где сразу же можно ввести адрес веб-ресурса для создания карты, выбрать ее тип и перейти к генерированию.
- За это же действие отвечает и кнопка «Simemap бесплатно», только тогда вы окажетесь сразу же на странице, где присутствует ограничение на индексацию.
- Введите адрес сайта или конкретный поддомен, который хотите скопировать, в стандартном виде. Обязательно проверьте его правильность.
- На странице редактирования параметров убедитесь в том, что выбран необходимый формат карты сайта.
- После этого можно переходить к настройке дополнительных параметров, начав с «Источник данных». Разверните эту область и активируйте опцию загрузки данных из CSV, если хотите импортировать их для автоматической обработки.
- Затем переходите в «Параметры индексации», где присутствует несколько полезных функций. С помощью них можно выбрать режим индексации, ее скорость и ограничение по времени обработки. По умолчанию стоит режим турбо, который и рекомендуют использовать разработчики.
- Следом идет раздел «Параметры обработки ссылок и веб-страниц». Здесь каждый пункт активируйте или отключайте только на личное усмотрение, предварительно ознакомившись, за что отвечает каждый из них.
- В «Параметры генерации» можете отказаться от формирования priority с рассмотрением файловой структуры, отключить lastmod по времени или активировать опцию changefreq, которая отвечает за разбивку карты сайта на части с определенным количеством URL.
- Скорее всего, sitemap создается под формат расширения XML, поэтому в отдельном разделе вы можете настроить подключение дополнительных файлов, например, встроенных изображений или создание файла robots.txt.
- Если есть определенные URL, которые вы не хотите включать в карту сайта, обязательно задайте исключения через последнюю настройку перед запуском генерации. Она поддерживает неограниченное количество пунктов, поэтому с редактированием не должно возникнуть никаких трудностей.
- По завершении настройки прокрутите страницу вверх, введите проверочный код и запустите генерацию карты сайта.
- Этот процесс может занять довольно длительное время, что зависит от количества обрабатываемых страниц.
- Следите за прогрессом, чтобы понимать, сколько URL было найдено и обработано, а сколько еще ожидают своей очереди. Не закрывайте текущую вкладку до конца создания рассматриваемого файла.
- Как только процесс закончится, на экране появится соответствующее уведомление и кнопка «Скачать», по которой и следует кликнуть для начала загрузки.
- Подтвердите скачивание файла в новой вкладке.
- Дождитесь конца загрузки и сразу же откройте XML-документ через любое удобное средство для просмотра содержимого.
- Убедитесь в том, что создание карты сайта прошло успешно и она удовлетворяет ваши требования.
Если размер сайта не укладывается в бесплатный тарифный план, на экране отобразится предложение о покупки подписки на сервер. Вы можете решить для себя, стоит ли заплатить один раз или вам необходим постоянный неограниченный доступ к этому веб-ресурсу, чтобы в любой момент сформировать sitemap любого размера.
Удаление элементов Карты сайта
Из коробки в WP есть три провайдера (поставщика) карт сайтов для разных типов: записи, таксономии, пользователи:
- — WP_Sitemaps_Posts{}
- — WP_Sitemaps_Taxonomies{}
- — WP_Sitemaps_Users{}
Удалять можно как самого провайдера карт сайтов, так и отдельный тип (отдельную карту «внутри» провайдера) или вообще отдельный элемент типа (ссылку «внутри» карты). Рассмотрим на примере таксономий. Можно отключить провайдера «taxonomies» и тогда все таксономий исчезнут из карты сайта, можно отключить отдельную таксономию и оставить остальные таксономии, или можно исключить отдельную рубрику (элемент) таксономии из списка ссылок.
См. хук wp_sitemaps_add_provider.
Провайдер – это общее понятие, которое включает в себя все типы. Например
- провайдер типа записи включает все типы записей.
- провайдер таксономии включает все типы таксономий.
Если отключить провайдера целиком, из карты сайта будут удалены все типы, например если отключить провайдера таксономий, то все типа таксономий (рубрики, метки, архивы пользователей) будут исключены из карты сайта.
# Отключение провайдера карт сайтов: пользователи и таксономии
add_filter( 'wp_sitemaps_add_provider', 'kama_remove_sitemap_provider', 10, 2 );
function kama_remove_sitemap_provider( $provider, $name ){
$remove_providers = ;
// отключаем архивы пользователей
if( in_array( $name, $remove_providers ) ){
return false;
}
return $provider;
}См. хук wp_sitemaps_post_types.
Например в карте сайта нам не нужен тип записи .
# Удалим тип записи из карты сайта
add_filter( 'wp_sitemaps_post_types', 'wpkama_remove_sitemaps_post_types' );
function wpkama_remove_sitemaps_post_types( $post_types ){
unset( $post_types );
return $post_types;
}См. хук wp_sitemaps_taxonomies.
Например в карте сайта нам не нужны метки (таксономия ).
# Удалим таксономии из карты сайта
add_filter( 'wp_sitemaps_taxonomies', 'wpkama_remove_sitemaps_taxonomies' );
function wpkama_remove_sitemaps_taxonomies( $taxonomies ){
unset( $taxonomies );
return $taxonomies;
}Элементы исключаются путем изменения параметров запроса WP_Query, WP_Term_Query через специальные хуки.
Заметка: Если после исключения отдельных элементов в карте сайта вообще не остается элементов для данного типа или провайдера, то тип или провайдер будет полностью исключен из карты сайта.
Например посты с ID 12 и 24 не нужны нам в карте сайта (пусть они имеют метатег noindex,
но в карте появляются), исключим их из Карты сайта.
См. хук wp_sitemaps_posts_query_args и все возможные параметры в WP_Query().
add_filter( 'wp_sitemaps_posts_query_args', 'kama_sitemaps_posts_query_args', 10, 2 );
function kama_sitemaps_posts_query_args( $args, $post_type ){
if( 'post' !== $post_type ){
return $args;
}
// учтем что этот параметр может быть уже установлен
if( ! isset( $args ) ){
$args = array();
}
// Исключаем посты
foreach( as $post_id ){
$args[] = $post_id;
}
return $args;
}Например термины с ID 12 и 24 из таксономии имеют метатег noindex, исключим их из Карты сайта.
См. хук wp_sitemaps_taxonomies_query_args и все возможные параметры в get_terms().
add_filter( 'wp_sitemaps_taxonomies_query_args', 'kama_sitemaps_taxonomies_query_args', 10, 2 );
function kama_sitemaps_taxonomies_query_args( $args, $taxonomy ){
if( 'cities' !== $taxonomy ){
return $args;
}
// учтем что этот параметр может быть уже установлен
if( ! isset( $args ) ){
$args = array();
}
// Исключаем термины
$args = array_merge( $args, );
return $args;
}Например нам не нужны юзеры с ID 12, 24.
См. хук wp_sitemaps_users_query_args и все возможные параметры в get_users().
add_filter( 'wp_sitemaps_users_query_args', 'kama_sitemaps_users_query_args' );
function kama_sitemaps_users_query_args( $args ){
// учтем что этот параметр может быть уже установлен
if( ! isset( $args ) ){
$args = array();
}
// Исключаем юзеров
$args = array_merge( $args, );
return $args;
}Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
| WordPress | Yoast SEO, Google XML Sitemaps, WordPress XML Sitemap Plugin, All in One SEO Pack |
| Joomla | OSMap, JSitemap, Sitemap Cache |
| Drupal | Simple XML sitemap |
| OpenCart | All In One Seo Extension, XML Sitemap, XML Sitemap Generator by Cuispi |
В таблице выше перечислены популярные плагины для создания Sitemap
Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования. По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.