Сравнение сервисов автопостинга в виде таблицы
| SmmBox | Паразайт | SMMplanner | |
|---|---|---|---|
| Копирование постов из чужих групп | + | — | — |
| Постинг во все виды соцсетей | + | Instagram, Facebook, ВКонтакте | + |
| Отложенный постинг | + | + | + |
| Возможность создавать собственные посты | + | + | + |
| Дополнительные функции | Инструменты СММ | Удобный редактор Сторис с gif-анимацией | Удобный редактор Сторис с интеграцией в Canva и Crello |
| Расширение в браузере | + | — | — |
| Бесплатный тестовый период | 14 дней | 7 дней | 7 дней |
| Тарифы | START 1 месяц 300 руб. (при оплате за год — скидка!) | Лайт 1 месяц 349 руб. (при оплате за год — скидка!) | Пробный (с ограничениями) — бесплатно. Начальный 1 месяц 450 руб. (при оплате от 3-х месяцев — скидка!) |
| Оперативная поддержка | + (online чат) | + (online чат) | + (online чат) |
Php код для отправки сообщения в telegram
Ну а теперь самое интересное – код отправки запроса к api. В коде добавлены подробные комментарии, должно быть все понятно.
// описание метода api telegram // https://core.telegram.org/bots/api#sendmessage $tg_user = '1234567890'; // id пользователя, которому отправиться сообщения $bot_token = '1234567890:XXXXXX'; // токен бота $text = "Первая строка сообщения <a href='https://vk-book.ru/'>со ссылкой</a> \n Вторая строка с <b>жирным</b> текстом"; // параметры, которые отправятся в api телеграмм $params = array( 'chat_id' => $tg_user, // id получателя сообщения 'text' => $text, // текст сообщения 'parse_mode' => 'HTML', // режим отображения сообщения, не обязательный параметр ); $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, 'https://api.telegram.org/bot' . $bot_token . '/sendMessage'); // адрес api телеграмм curl_setopt($curl, CURLOPT_POST, true); // отправка данных методом POST curl_setopt($curl, CURLOPT_TIMEOUT, 10); // максимальное время выполнения запроса curl_setopt($curl, CURLOPT_POSTFIELDS, $params); // параметры запроса $result = curl_exec($curl); // запрос к api curl_close($curl); var_dump(json_decode($result));
Что мы узнали
Во-первых, давайте поблагодарим людей, которых у меня не было времени сюда включить
Возвращение социальных сетей в свод с открытым исходным кодом чрезвычайно важно, и эти люди приложили много времени и усилий на создание решений, по большей части жизнеспособных
Они также проделали большую работу, уделяя особое внимание владению данными, API-интерфейсам и открытому исходному коду. Усилия, которые они приложили для создания децентрализованных систем, чрезвычайно важны. Есть некоторые области, которые, как я чувствую, все еще слабы:
Есть некоторые области, которые, как я чувствую, все еще слабы:
- Коммуникация и документация с описаниями того, что они делают, статус, технологии и стандарты, которым они придерживаются, и дорожные карты продуктов.
- Разъясняя, каковы их стремления к децентрализации и совместимости с другими сетями.
- Хорошо работать с наиболее важными элементами пользовательского интерфейса, такими как постинг и временная шкала. Простота публикации в Facebook — одна из вещей, которая заставляет им пользоваться. На клиентской стороне очень мало сложностей, например Javascript/AJAX, с большинством этих инструментов. Там должно быть гораздо больше; Ghost’s interface efforts, из которой можно было бы многому научиться.
Если вы хотите постоянно узнавать о моих будущих учебниках Tuts + пожалуйста, подпишитесь на @reifman или посетите мою страницу автора.
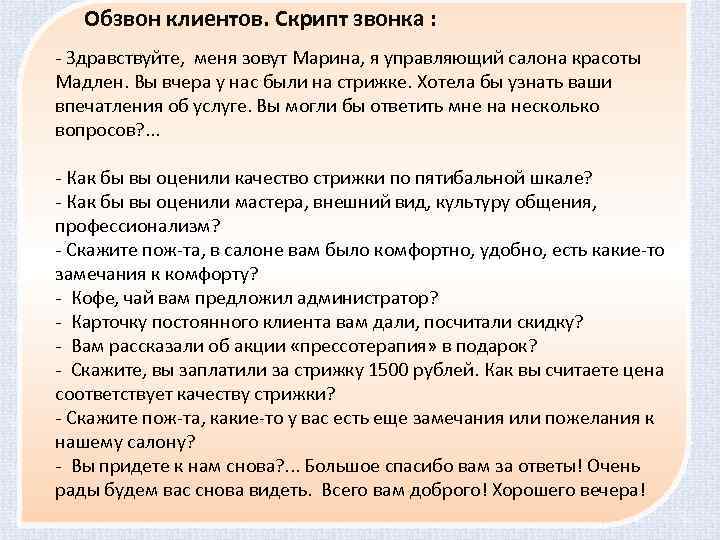
Как правильно составлять скрипт

- оставь место для импровизации. Продуманный заранее сценарий должен оставлять администратору место для маневра. Люди ценят общение с людьми, а не разговор, как на горячей линии банка. Не регулируй сценарием каждое слово – отрази в скрипте ключевые моменты, какие-то примерные фразы просто для понимания последовательности шагов продаж;
- проработай варианты. Люди не всегда говорят в той последовательности, которую предполагает скрипт и часто отвечают не так, как предполагает владелец. Продумай, как может повернуться разговор и отрази каждый из сценариев;
- избегай сложностей. Скрипт должен быть простым, легко запоминаться и быть понятным сотруднику и клиенту. Ты же не хочешь, чтобы администратор читал по бумажке.
Пример: скрипт для администратора (установка имплантанта)
Звонок в клинику:
— Добрый день! Администратор Надежда, чем могу вам помочь?
— Здравствуйте! Девушка скажите, а сколько у вас стоит имплантация зуба?
— По стоимости сейчас вас сориентирую. Скажите пожалуйста, а кости хватит у вас или нужна подсадка?
— Ээээ, какой еще кости? – удивляется пациент.
— Хорошо, спрошу по-другому, как происходит имплантация зубов вы в общих чертах знаете?
— Нет, я вчера только узнал, что такое сейчас в принципе возможно. Звоню узнать, прицениться – отвечает пациент.
— Поняла вас. Дело в том, что стоимость имплантации зависит от исходной ситуации. Если например подсадка кости не требуется это одна цена, если требуется, то другая. Есть еще ряд нюансов из-за которых цена может меняться. Вы сейчас у меня цену спрашиваете, но я не понимаю вашу ситуацию. В результате может получиться так, что я вам скажу одну цену, а перед началом лечения доктор озвучит вам другую. Вы подумаете, что я вас обманула. Кстати, скажите пожалуйста, есть ли смещение зубов в данной челюсти?
— Не знаю. Вроде нет…
— А с сосудами как у вас дела обстоят? Вы курите? – продолжает администратор.
— Курю… — отвечает озадаченный пациент.
— Я вас поняла. Виктор, я предлагаю сделать так: давайте запишу вас на консультацию на нашему доктору Евгению Олеговичу Нестеренко — сильный имплантолог, проходил стажировку в Германии. Он сделает диагностику, все тщательно проверит, расскажет о показаниях или противопоказаниях, которые относятся конкретно к вам. Подходит ли вам в принципе этот вариант. И дальше уже пойдете домой, принимать взвешенное решение. Эта консультация ни к чему не обязывает. Вы не должны будете сразу же оставаться на лечение. Что скажете?
— Запишите. Видимо без осмотра не обойтись – соглашается пациент.
Если же пациент продолжает сопротивляться и говорит, что уже был на консультации и эту услугу ему делать можно. Скрипт администратора в этом случае может быть таким:
Шаблоны для администратора
Я рекомендую вам подробно разобраться в этом вопросе. Чтобы вы для себя понимали основные, принципиальные вещи и приняли взвешенное решение. Потом об этом думать поздно, когда винир сломается или имплантат отторгнется. Вы слышали выражение сколько людей, столько и мнений? Так вот, всегда же хорошо, когда вы видите ситуацию с разных сторон или знаете мнение разных специалистов. Тем более, посещение клиники ни к чему не обязывает. Узнаете мнение нашего доктора и сравните с тем, где вы уже были. Здесь главное не торопиться… Это же на всю жизнь. Диагностику проведем и отправим вас домой думать.
Уверен ли теперь пациент в том, что он все понимает, если администратор будет вести себя как эксперт? Вряд ли. Теперь область незнания расширилась и появился смысл посещать консультацию в клинике. Теперь она более чем логична.
После такого диалога, внимание человека переключается на другие вопросы, кроме цены. Теперь он видит смысл ехать в вашу клинику и общаться с доктором
Примеры эффективных скриптов продаж
Пример первого контакта после регистрации пользователя в сервисе.
— Добрый день!
— Добрый.
— Меня зовут Иван, я менеджер компании Umnico. Звоню вам по поводу работы с диалогами в соцсетях и мессенджерах через Umnico. Скажите, с кем я могу обсудить детали сотрудничества?
— Со мной.
— Отлично! Как я могу к вам обращаться?
— Василий.
— Очень приятно, Василий! Сколько времени вы можете уделить нашему разговору? (опционально)
— Минут 5 есть.
— Василий, какие задачи нам с вами нужно решить?
Пример квалифицированного вопроса.
Скажите, пожалуйста, как владелец бизнеса или руководитель отдела, что бы вы хотели улучшить в процессе продаж и поддержки клиентов в вашей компании? {Если начинает рассказывать, то продолжить диалог. Если говорит, что ни тем ни другим не является, то уточнить должность и является ли интегратором…}
Фразы, которые точно нельзя использовать в разговоре с клиентом:
«не знаю», «не могу ничего обещать», «это зависит не от меня», «ничем не могу помочь», «этим вопросом занимаются другие специалисты».
Такие фразы нужно заменить на «Подождите 1 минуту, я уточню информацию», «Перевожу ваш запрос специалисту технической поддержки, он ответит вам в ближайшее время».
«вы должны», «вы не правы», «вы меня не слышите», «посмотрите внимательно, на сайте указана вся информация», «я вам еще раз повторяю».
В продажах нет места психологическому давлению. Клиент должен чувствовать себя комфортно, знать, что он услышан
Поэтому лучше использовать следующие фразы: «Важно внести платеж до N-числа, чтобы вы могли продолжить пользоваться сервисом без заминок», «Подскажите, какой тариф вас интересует, я расскажу подробнее о ценах», «Давайте еще раз обсудим детали»
Как оптимизировать общение с клиентами
Скрипты подходят не только для классической голосовой коммуникации по телефону или на встречах, но и для текстовой коммуникации, которая сейчас набирает популярность вместе с мессенджерами. К звонкам добавились обращения из Telegram, WhatsApp, ВКонтакте и даже Авито.
Структурировать множество обращений из разных каналов и сделать работу продавцом эффективной поможет коммуникационная платформа Umnico, ознакомиться с полным функционалом которой поможет бесплатный тестовый период.
Чем Umnico поможет вашему бизнесу:
- Соберет все заявки из разных каналов коммуникации в одном месте. Вы можете подключить к сервису: WhatsApp, WhatsApp Business API, Telegram Личный и Telegram Bot, Facebook, ВКонтакте, Instagram, Viber, Авито, Авто.ру и другие. Umnico предлагает более 25 интеграций с популярными среди ваших клиентов сервисами.
- Поможет структурировать заявки, распределять их по воронке продаж, которую вы настраиваете под задачи бизнеса. Umnico выполняет функции CRM-системы для малого и среднего бизнеса.
- С Umnico продавцы могут начать диалог с клиентами в WhatsApp и Telegram первыми, сохранять скрипты в шаблоны.
Как это работает:
— Вы сохраняете в шаблоны ответы на самые частые вопросы.— Каждый шаблон можно «вызывать» по горячей клавише.— Когда оператор видит однотипный вопрос, он нажимает, например, Ctrl + 1 и отправляет клиенту готовый ответ за несколько секунд. Это экономит время сотрудника, который может общаться сразу с несколькими клиентами. А клиенты получают быстрые и полные ответы на свои вопросы.
Руководители отделов и владельцы бизнеса могут отслеживать все диалоги, скорость и качество ответов каждого сотрудника, а также распределять уровни доступа между продавцами, чтобы они могли работать только с той информацией, которая им необходима.
Как общаться с покупателями в комментариях
Для грамотных и быстрых ответов под публикациями желательно иметь заготовки. Ошибка многих продавцов — высылать прайс только в личку. Старайтесь размещать его в самой записи.
Часто магазины не пишут цену, чтобы перейти сразу к личной переписке и закрыть сделку. И с первыми людьми, кто захотел спросить о ценнике, это сработает. Остальные же, кто вполне мог заказать, увидят под публикацией десятки фраз «Написал в direct» и не захотят ничего спрашивать. Многие пользователи Инсты настолько устали от «таинственной стоимости», что принципиально не покупают в таких аккаунтах.

Краткий комментарий — «Добрый день. Худи стоит 5000 рублей»
Развернутое письмо для директа — «Здравствуйте, я менеджер магазина А., вы интересовались бежевым худи. Цена — 5000 рублей. Также в наличии есть худи винного и черного цвета.
Мы дарим вам скидку на первый заказ — -10%. Для заказа напишите здесь или перейдите на сайт …»
Обязательно отвечайте на любые уточняющие вопросы о продукции, даже если данные дублируются в посте. Так вы закроете возражения.

На скриншоте выше покупатель хотел узнать о материалах, использованных для изготовления ключницы. Ему могла быть важна экологичность товара, его прочность, вес или долговечность. Информация о натуральных материалах закрывает первое возражение из списка. Но написавший не узнал информации, необходимой для принятия решения. Например, камень — это натуральный материал, но достаточно тяжелый. А дерево нуждается в специальном уходе.

На этом скриншоте продавец предлагает выслать бесплатные образцы, чтобы развеять сомнения относительно качества ткани. И это вызывает особое доверие к бренду постельного белья.
Никогда не говорите, что товара нет в наличии или он распродан. Обязательно дайте спрашивающему альтернативу или сообщите, когда вы ожидаете новых поступлений. Идеальный вариант — если вы поинтересуетесь у заказчика, можно ли записать его контакты, и оповестите его, когда продукт снова окажется в наличии.

Чем полезен интеллектуальный обзвон клиентов
Главный плюс обзвона клиентов роботом заключается в экономии времени менеджеров. Живые специалисты освобождают себя от утомительных холодных звонков и могут сосредоточиться на «дожиме» тех, кого уже успели подогреть голосовые боты. А вот основные сферы, в которых исходящие звонки от роботов окажут наибольшую пользу компании.
Реклама и продажи
Голосовые боты помогают увеличивать продажи и способствуют «прогреву» целевой аудитории. При грамотно выбранной холодной базе и правильно настроенном сценарии голосовой бот, имитируя манеру общения живого менеджера, выполнит обзвон в считанные часы. А человеку на это понадобятся недели и месяцы, даже если поручить такую работу не одному менеджеру, а целому отделу. В результате конверсия за тот же период времени повышается на 30% и больше.
Информирование и обход секретаря
Роботы могут предлагать скидки, сообщать об акциях и приглашать клиентов на интересные мероприятия, проводимые компанией. Причём приглашение они будут озвучивать только тем абонентам, которые проявили заинтересованность. Это выясняется путём обработки ответов (робот переводит их в текст и анализирует). Также твины умеют работать с возражениями. Так, если абонент не проявляет желания общаться, ИИ-менеджер попросит соединить его с одним из ЛПР компании, мотивируя это тем, что такое предложение ему может показаться интересным. Добавим, что скрипты автоматического обзвона TWIN можно гибко перенастраивать на презентацию совершенно разных товаров и услуг.
Формирование и актуализация клиентской базы
Холодный обзвон пугает большинство менеджеров. И это понятно: процент конверсии по таким звонкам едва ли будет высоким (обычно не более 1-2%), а времени они отнимают очень много. В результате специалисты не могут выйти на намеченный уровень конверсии. Добавим сюда и не слишком доброжелательное отношение абонентов к таким звонкам. В результате — стрессы и выгорание.
Голосовые роботы справляются с таким обзвоном значительно эффективнее, поэтому всё больше компаний используют для звонков по холодной базе именно ботов. Твины в процессе обзвона легко собирают нужную информацию, получают согласие на повторный звонок, рассказывают о товарах, услугах и выгодах сотрудничества. Параллельно выполняется работа по актуализации данных и подготавливается база для дальнейшей работы. Так, заинтересованным контактам затем высылаются персонализированные предложения, а менеджеры могут вести обзвон уже по отфильтрованной тёплой базе.
В результате процент конверсии оказывается в разы выше, а беседы проходят в позитивной манере. Это не только исключает выгорание сотрудников, но и наоборот, добавляет им мотивации.
Анкетирование и опросы
Одна из функций опроса — повышение лояльности клиента. И функционал платформы TWIN хорошо подходит для создания гибких сценариев анкетирования и опросов. Это позволяет голосовым ботам быстро получать обратную связь от клиентов, обрабатывая даже большие базы данных с невероятной скоростью. В минуту твин может совершать до 50 звонков, то есть он работает в 50 раз эффективнее живого оператора. При этом оплата производится только за результативные опросы. А если учесть, что голосовым ботам не нужны перерывы на обед и они могут работать круглосуточно, их КПД возрастает ещё больше.
Шаг 5: Отображение содержимого лога чата (log.html)
Все, что пользователь разместил, обработано и опубликовано с помощью jQuery; оно записано в лог чата с помощью PHP. Единственное, что осталось сделать – это показать обновленный лог чата пользователю.
Чтобы сэкономить нам немного времени, мы предварительно загрузим лог чата в блок #chatbox div, как если бы он что-то содержал.
1 | <div id="chatbox"><?php |
2 | if(file_exists("log.html") && filesize("log.html") > ){
|
3 | $handle = fopen("log.html", "r");
|
4 | $contents = fread($handle, filesize("log.html"));
|
5 | fclose($handle); |
6 | |
7 | echo $contents; |
8 | } |
9 | ?></div> |
Мы используем процедуру, похожую на ту, что мы использовали в файле post.php, но на этот раз мы только читаем и выводим содержимое файла.
Запрос jQuery.ajax
Запрос ajax – это ядро всего, что мы делаем. Этот запрос не только позволяет нам посылать и принимать данные через форму без обновления страницы, но также и позволяет нам обрабатывать запрошенные данные.
1 | //Load the file containing the chat log |
2 | function loadLog(){
|
3 | |
4 | $.ajax({
|
5 | url: "log.html", |
6 | cache: false, |
7 | success: function(html){
|
8 | $("#chatbox").html(html); //Insert chat log into the #chatbox div
|
9 | }, |
10 | }); |
11 | } |
Мы завернем наш ajax запрос в функцию. Вы увидите, зачем, прямо сейчас. Как вы можете видеть выше, мы использовали только три из объектов запроса jQuery ajax.
- url: Строка URL для запроса. Мы используем имя файла лога нашего чата log.html.
- cache: Это предотвратит кэширование нашего файла. Это обеспечит нам то, что всегда, когда мы посылаем запрос, мы будем иметь обновленный лог чата.
- sucess: Это позволит нам прикрепить функцию, которая передаст запрошенные нами данные.
Как вы видите, затем мы перемещаем запрошенные нами данные (html) в блок #chatbox div.
Автопрокрутка
Как мы, возможно, видели в других приложениях чатов, содержимое автоматически прокручивается вниз, если контейнер лога чата (#chatbox) переполняется. Мы воплотим простую и похожую возможность, которая будет сравнивать высоту полосы прокрутки контейнера до и после того, как мы выполним ajax запрос. Если высота полосы прокрутки стала больше после запроса, мы используем эффект анимации jQuery, чтобы прокрутить блок #chatbox div.
1 | //Load the file containing the chat log |
2 | function loadLog(){
|
3 | var oldscrollHeight = $("#chatbox").attr("scrollHeight") - 20; //Scroll height before the request
|
4 | $.ajax({
|
5 | url: "log.html", |
6 | cache: false, |
7 | success: function(html){
|
8 | $("#chatbox").html(html); //Insert chat log into the #chatbox div
|
9 | |
10 | //Auto-scroll |
11 | var newscrollHeight = $("#chatbox").attr("scrollHeight") - 20; //Scroll height after the request
|
12 | if(newscrollHeight > oldscrollHeight){
|
13 | $("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //Autoscroll to bottom of div
|
14 | } |
15 | }, |
16 | }); |
17 | } |
- Сначала мы сохраним высоту полосы прокрутки блока #chatbox div в переменную oldscrollHeight перед выполнением запроса.
- После того, как наш запрос вернет успех, мы сохраним высоту полосы прокрутки блока #chatbox div в переменную newscrollHeight.
- Затем мы сравним высоту полосы прокрутки в обеих переменных, используя конструкцию if. Если newscrollHeight больше, чем oldscrollHeight, мы используем эффект анимации, чтобы прокрутить блок #chatbox div.
Постоянное обновление лога чата
Теперь может возникнуть вопрос, как часто мы будем обновлять новые данные, переданные между пользователями. Или перефразируя вопрос, с какой регулярностью мы будем отправлять постоянные запросы на обновление данных?
1 | setInterval (loadLog, 2500); //Reload file every 2500 ms or x ms if you wish to change the second parameter |
Ответ на наш вопрос находится в функции setInterval. Эта функция будет запускать нашу функцию loadLog() каждые 2,5 секунды, которая будет запрашивать обновленный файл и делать автопрокрутку блока.
Закончили
Мы закончили! Я надеюсь, что вы изучили, как работает базовая система чата, и, если у вас есть какие-либо пожелания, я с радостью их приветствую. Это максимально простая система чата, которую вы можете создать как приложение чата. Вы можете оттолкнуться от нее и построить множественные чат комнаты, добавить админку, эмотиконы и т.д. Здесь ваш предел – это небо.
Ниже привожу несколько ссылок, которые вы возможно захотите посмотреть, если задумаетесь о расширении этого приложения чата:
- Защитите ваши формы ключами форм – избегайте XSS (межсайтового скриптинга) и подделок межсайтовых запросов.
- Отправка формы без обновления страницы с использованием jQuery – расширьте наш ajax запрос
- Как делать AJAX запросы на чистом Javascript – изучите, как работает кухня запросов на чистом javascript.
Следите за нами на Twitter, или подпишитесь на RSS ленту NETTUTS, чтобы получать больше ежедневных уроков и статей по веб-разработке.
Что такое дескриптор Facebook?
Facebook немного отличается, когда дело доходит до имен пользователей. Сайт не использует @ handles, как Twitter и Instagram. Это связано прежде всего с тем, что Facebook предназначен для большего количества личных соединений, чем Twitter и Instagram, поэтому он использует ваше настоящее имя при регистрации.
Если вы хотите пометить кого-либо в сообщении или комментарии Facebook, вы все равно можете ввести символ @, а затем его имя. Это уведомляет их о том, что вы упомянули их, и позволяет людям щелкнуть их имя, чтобы увидеть их профиль. Единственное отличие состоит в том, что он использует их настоящее имя вместо имени пользователя и не показывает знак @ .

Тем не менее, Facebook имеет функцию имени пользователя. Его основная цель — предоставить уникальный URL, который идет прямо на вашу страницу.
Вы увидите это на визитных карточках и в рекламных объявлениях компании. У бизнеса часто будет твиттер @handle рядом с логотипом Twitter, а затем /acme.corp рядом с логотипом Facebook. Это позволяет вам знать, что вы можете перейти на чтобы посетить их.
Вы можете проверить свое имя пользователя, войдя в Facebook, нажав маленькую стрелку в верхнем правом углу и выбрав « Настройки» .
В левой части этой страницы выберите « Общие» , и вы увидите поле « Имя пользователя», в котором вы можете изменить свое имя пользователя. По умолчанию Facebook устанавливает это имя и фамилию, разделенные точкой, что отлично работает.

Если у вас нет одного набора, это хорошая идея, чтобы выбрать один. В противном случае URL вашего профиля будет состоять из случайных чисел, которые нелегко запомнить.
Как назначить администратора в группе ВКонтакте: порядок действий
Всем привет, уважаемые читатели блога AFlife.ru! Когда сообщество ВКонтакте набирает популярность, владельцу может потребоваться помощник. Новый администратор поможет раскрутить группу и сделать ее прибыльной. Назначенный руководитель будет вправе публиковать материалы, отвечать на вопросы участников и модерировать комментарии. Ведь большой паблик не сможет нормально функционировать под руководством одного человека. Как назначить администратора в группе ВКонтакте, расскажем в нашей статье.
Роли в управлении сообществом
В зависимости от того, какими правами вы хотите наделить пользователя и с какой целью, выбирается его роль. Социальная сеть ВКонтакте предлагает несколько вариантов:
- Модератор контролирует и редактирует комментарии участников, проверяет предложенные новости, помещает пользователей в черный список;
- Редактор занимается размещением контента и редакцией;
- Администратор имеет более широкие полномочия, охватывающие практически все управление сообществом;
- Рекламодатель имеет право размещать рекламные материалы от имени паблика. Других полномочий у него нет.
Таким образом, админ обладает практически всеми теми же правами, что и владелец сообщества. Поэтому отдавать эту роль нужно только проверенному человеку, в котором уверены. Подумайте, может быть пользователю хватит других полномочий, модератора или редактора? Ведь выше должности админа находится только создатель группы.
BioLinks
Вам не надоело, что в TikTok и Instagram можно добавлять только одну ссылку? Мы нашли для вас решение, которое позволяет публиковать ссылки на все свои ресурсы. Веб-сайт, страничка ВКонтакте, Телеграм-канал – можно указать все ссылки. Для этого достаточно просто воспользоваться BioLinks. Этот скрипт позволяет указывать любое количество ссылок на ваши ресурсы.
Посмотрим на основные возможности этого инструмента:
- возможность сокращения адресов. При указании ссылок вы можете сократить их. Это придаст им более приятный вид, и они не будут портить внешний вид страницы со всеми ссылками;
- неограниченное количество ссылок. BioLinks позволяет указывать любое количество ссылок для одного аккаунта;
- двухфакторная аутентификация. Разумеется, вам нужно будет предоставить данные своих соцсетей. Для того чтобы обеспечить 100%-ю сохранность этих данных, BioLinks использует двухфакторную аутентификацию;
- расширенная статистика. Скрипт предоставляет расширенную статистику обо всех пользователях, которые воспользовались ссылками.
Перейти к скрипту
5 звезд рейтинга доказывают то, что php-скрипт работает как надо. Покупатели оставляют просто невероятно подробные комментарии о BioLinks. Например, вот один из них: “Здесь есть просто тысячи скриптов. Мне уже кажется, что я выкупил как минимум 10 процентов того, что здесь продается. Но, несмотря на это, я ни разу не видел настолько профессионального подхода. Разработчики скрипта всегда оказывали мне помощь с различными проблемами. Также у BioLinks достаточно часто выходят обновления. Даже по выходным разработчики оказывают помощь. Я более 20 лет работаю в сфере разработки и знаю очень много хороших программистов. Поэтому я могу точно сказать, что выбрав BioLinks, вы не совершите ошибку. Большое спасибо за этот скрипт”.
Просто из интереса вы можете перейти на страницу отзывов и прочитать другие сообщения. Там очень сильно хвалят как сам скрипт, так и его поддержку. BioLinks можно приобрести за 49 долларов. Казалось бы, он делает не так много работы, но это только на первый взгляд. Указав ссылки на все свои ресурсы, вы сможете максимально эффективно продвигать свой личный бренд. Это уже обеспечит большой поток клиентов из разных источников, и, соответственно, увеличение прибыли. Создатели php-скрипта еще поддерживают свой продукт. Поэтому после покупки вы получите 6 месяцев поддержки.
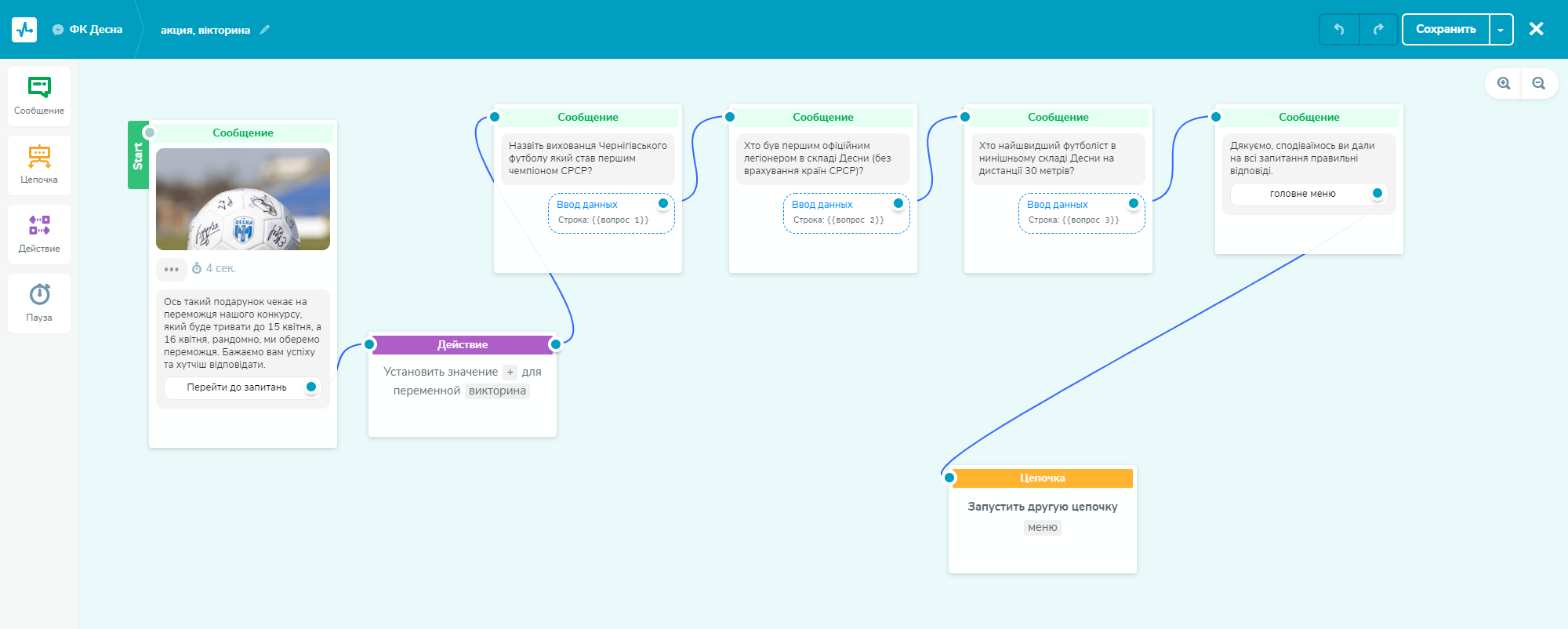
Как создать бота в телеграм: инструкция
Для примера создадим чат-бот, которые будет рассказывать, что такое чат-боты и как их создать. Для этого используем платформу Leadtex с 7-дневной бесплатной версией. После регистрации в личном кабинете нужно нажать кнопку «Создать бота».
Придумываем боту название. Оно должно легко запоминаться и ассоциироваться с функциями бота.
Далее нам предлагают выбрать тип и нишу бота. Для нашего выбираем «Школа», ниша — «Продажа обучающего контента» (на случай, если бот станет популярным и мы захотим его монетизировать).
Выбор типа бота помогает конструктору подобрать макет. Тут же сервис предлагает пройти обучение и узнать о функционале программы.
Первым делом надо опубликовать бота (кнопка в правом верхнем углу). Для этого выбираем мессенджер, к которому мы подключим бота. В нашем случае это телеграм.
Для создания бота нам нужно создать токен, что можно сделать с помощью другого чат-бота, который называется BotFather.
Добавляем номер токена в форму, и наш бот автоматически создается. Теперь у него есть адрес, но он еще ничего не умеет.
В чат-боте BotFather напишите команду /mybots и выбирите кнопку «Edit bot», затем «Edit Description». Туда нужно внести описание бота, которое будет видно в телеграме. Можно добавить боту и картинку. Для этого нужно нажать на кнопку «Edit Botpic» и выбрать картинку.
Возвращаемся в конструктор Leadtex. Разговор с ботом начинается с кнопки /start. Первый блок создается автоматически.
После этого в блоке «Цепочка сообщений» нужно написать сообщение-приветствие и краткое описание функций — это будет первое, что увидит пользователь бота. Туда же можно добавить гифку или картинку.
Создаем следующую цепочку сообщений с двумя вариантами ответа. Так в боте пользователь сможет выбрать тему, которая ему интересна: базовая информация о чат-ботах или информация о том, как их создать.
Если нажать на кнопку «Настройка клавиатуры» под «Меню», то можно выбрать тип расположения ответов. Мы хотим, чтобы ответы были не друг под другом, а стояли рядом. Переставляем их в нужное положение.
Сейчас нужно разделить сценарий бота на две ветки (в зависимости от темы, которую выбрал пользователь). В каждой добавляем варианты информации, которую может запросить пользователь. От каждой темы («Все о чат ботах» и «Как создать бота») проводим линии к соответствующему блоку.
В первой цепочке в варианте ответа «Кто такие эти боты?» вставляем ссылку, которую бот отправит пользователю. Если пользователю хватило информации, то он может нажать на «Спасибо», после которой бот вернется к цепочке «Что тебе интересно узнать о чат-ботах?» (для этого ставим стрелочку обратно к нужному блоку). Так пользователю не придется заново начинать диалог с ботом, чтобы вернуться к выбору тем.
Если информации пользователю не хватило, то бот отправит ссылку на ещё один сайт (для этого добавляем еще один блок, но уже с другой ссылкой — к нему ведем стрелку от предыдущего блока, от него — к блоку «Что тебе интересно узнать о чат-ботах?»).
Блоков со ссылками можно создавать столько, сколько посчитаете нужным.
Мы добавили еще несколько материалов по тому же принципу. Последнее сообщение цепочки вернет пользователя к блоку «Что тебе интересно узнать о чат-ботах?»
Добавляем блоки для всех вариантов ответа первой ветки сценария.
Вторая ветка поможет пользователю с поиском материалов для создания бота. Здесь мы делим блок на две части: для программистов и для новичков.
Для программистов мы создаем блок со ссылками на туториалы по созданию чат-ботов на разных языках: Python, Java, PHP, Ruby и C##. Для новичков — блок со ссылками на конструкторы ботов.
В последнем блоке (если пользователь несколько раз нажимал «Хочу еще») вместо ссылки ставим фразу «А у меня больше ничего нет». И делаем этот блок финальным — залинкуем его с блоком «Что тебе интересно узнать о чат-ботах?».
Можно тестировать бот от Bubble.